Ergens halverwege juni gaat Google een nieuwe graadmeters introduceren om websites te beoordelen. De bestaande methode van positionering krijgt er drie indicatoren bij, de Core Web Vitals. Alles draait om de zoektocht naar een betere gebruikerservaring.
Het is niet zo dat er ergens in Mountain View , California een aan/uit-knop wordt omgezet. Het invoeren van de nieuwe rankingmethode zal tot in augustus dit jaar duren. Het bedrijf vernieuwt daarmee het zoekalgoritme, dat voor ons uiteindelijk een zwarte doos blijft. Toch zal iedereen met een website zijn gebruikers graag een prettig bezoek gunnen.
Zakelijk is dat een no-brainer: een goede ranking is een beloning van Google en een kushandje naar je bezoekers. Verkeer naar je website is communicatie met mogelijke klanten of zelfs directe verkoop, zeker als het om webshops gaat.
Google helpt website-eigenaren en ontwikkelaars uitgebreid bij dit werk en heeft door hun populaire browser Chrome zelf veel kennis over inhoud en gebruik van websites. Ze beschikken dus over veel data uit het praktijk (field data) en uit gecontroleerde omgevingen (lab data).
Jarenlang zijn websites gebouwd en strategieën ontwikkeld om de SEO van pagina’s, de site-elementen zoals URL-structuren, meta-beschrijvingen, alt- en title-tags, en de trefwoorden-dichtheid te verfijnen om de zoekresultaten te verbeteren. Daar komen nu 3 zogeheten Core Web Vitals bij.
Search Engine Optimization
Waarom zijn we met het optimaliseren van websites bezig? Omdat we willen dat zoekmachines:
- Begrijpen waar een webpagina over gaat
- Pagina’s identificeren als relevant voor een zoekopdracht of zoekopdrachten (d.w.z. een bepaald trefwoord of een reeks trefwoorden)
- Die pagina’s nuttig vinden en waardig genoeg om goed te scoren op een zoekmachine resultatenpagina.
On-site SEO
Dit wordt ook wel de technische SEO genoemd. Hierbij gaat het meer om de technische inrichting en optimalisatie, gericht op laadsnelheid en het aanbieden van gestructureerde data.
On-page SEO
Dit is de vorm van SEO die het meest gebruikt wordt. Dit gaat over de inhoud van pagina’s, van de key words in de tekst, in de metadata, de alt- en title-tags van afbeeldingen.
Off-page SEO
Dit wordt ook wel linkbuilding genoemd. Links die naar jouw website verwijzen geven jouw website autoriteit, want anders zou zo’n link betekenisloos zijn. Die links worden overigens wel beoordeelt op kwaliteit en relevantie.

Steeds meer data beschikbaar
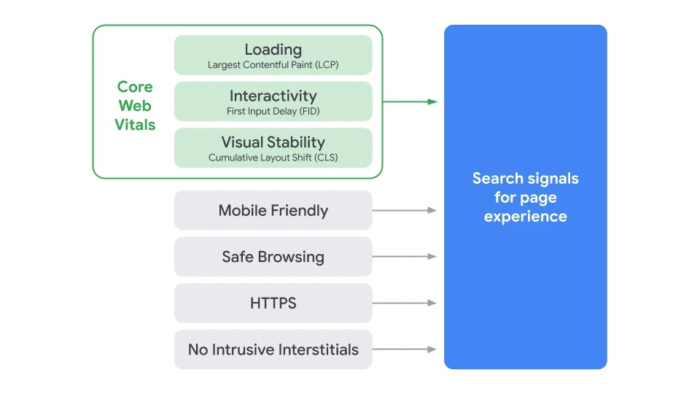
De zoektocht naar de beste gebruikerservaring gaat dus door, met toevoeging van de LCP, de FID en de CLS. Zoals je begrijpt, is met dergelijke afkortingen enige toelichting op zijn plaats. Laten we gewoon eens beginnen bij de huidige factoren, de Web Vitals, voor de technische SEO die Google meerekent voor positionering.
- Mobiel vriendelijk – je website moet goed zichtbaar zijn op alle mobiele apparaten en schermen. Alle informatie moet op mobiele telefoons zijn te vinden voor een gebruiker.
- Veilig surfen – bezoekers van je website kunnen je website met vertrouwen bezoeken, want er is geen kwaadaardige of bedrieglijke inhoud op verborgen. Daarmee wordt ook malware e.a. bedoeld.
- Versleuteld verkeer – voor de veiligheid en de privacy heeft je website een https- verbinding. Dat betekent dat er een zogeheten SSL-certificaat is ingesteld dat het dataverkeer tussen website en computer van encryptie voorziet.
- Geen opdringerige beletsels – je website bestookt je bezoekers niet met irritante pop-ups of inschuivende mededelingen waar zij niet op zitten te wachten.
Als het goed is, voldoen de meeste websites daar wel aan. Hoewel ik nog steeds sites zie zonder SSL en ook pop-ups kunnen – hoe vervelend ook – wel effectief zijn om tot bepaalde acties te verleiden.
Optimaliseren voor de gebruiker
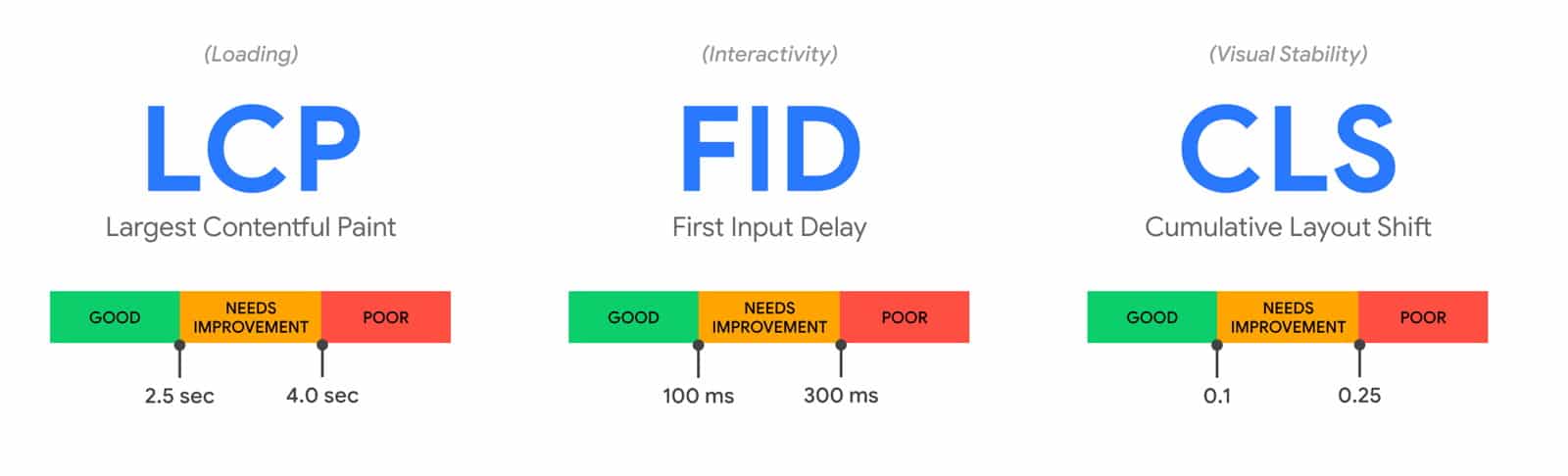
De nieuwe indicatoren zijn gericht op een betere gebruikerservaring en kunnen voor enige hoofdbrekens zorgen. Dit zijn de te optimaliseren Core Web Vitals:
- Laadsnelheid was natuurlijk al belangrijk, maar met de Largest Contentful Paint (LCP) – het grootste inhoudelijk element – wordt dat meegerekend voor de ranking. Bijvoorbeeld een grote afbeelding op de Home-pagina, de hero image. Die moet er binnen 2,5 seconden staan.
- Met de Vertraging eerste invoer (First Input Delay, FID) wordt de eerste actie van een gebruiker bedoeld, en klik op een link of een knop. Het is eveneens een graadmeter voor snelheid en zou zich binnen 100 milliseconden moeten afspelen.
- De Cumulatieve Lay-out Verschuiving (Cumulative Layout Shift, CLS) is bedoeld om de visuele stabiliteit te verbeteren voor bezoekers. Vanwege de vele schermen waarin een website zich moet voegen, verplaatsen onderdelen zich, echter niet altijd tegelijkertijd of ze laden asynchroon. Als je een link of een knop wil aantippen, moet die niet ontglippen. Dat frustreert en gebeurt met name op touchscreen apparaten.

Optimaliseren, maar geen paniek
Jaren geleden deed ik een verbeter-je-website-actie onder de noemer: ‘een website is een moestuin’. Dat is niet veranderd. Je zult hier en daar moeten snoeien, schoffelen, nieuw bedje maken, inzaaien, water geven en jonge scheuten verplanten.
Het optimaliseren van een website is een doorlopend proces, dus maak je niet onmiddellijk ongerust als het niet gelijk helemaal goed gaat. Sprint en marathon, dat verhaal eigenlijk.
Maak ook gebruik van de Google gereedschappen, zoals PageSpeed Insights en Search Console. Daarmee kun je zelf al veel te weten komen. Voor Chrome heeft Google een Web Vitals Chrome Extension gemaakt. Kun je snel checken hoe je website er voor staat.
Heb je hierover vragen of wil je hulp bij het verbeteren van je WordPress website? Neem gerust contact op. We kunnen niet alles zelf, maar je wel prima op weg helpen.
Foto boven: Note Thanun (via Unsplash)